erkko muuttuu kiivaasti ja jo vuodessa ehtii tapahtua paljon. Mobiilikäyttäjien räjähdysmäinen kasvu, sosiaalisen median leviäminen verkon joka sopukkaan ja käyttökokemuksen korostuminen ovat suuria pohjavirtoja, jotka heijastuvat verkkosuunnitteluun. Jos sivusto on suunniteltu 3-5 vuotta sitten eikä sitä päivitetä säännöllisesti, se ei todennäköisesti ole enää kilpailukykyinen.
Verkkosivustolla on nykyisin merkitystä enemmän kuin koskaan, sillä ostopäätös tehdään yhä useammin verkossa. Mitä sinun siis tulisi tietää verkon kehityksestä? Mitkä ovat verkkosuunnittelun trendit 2015?
1. Suunnittelijaa ei enää tarvita?
Hurjimmat ennustukset liittyvät uusiin tekoälyä hyödyntäviin palveluihin, jotka generoivat verkkosivuja automaattisesti sisällön mukaisesti. Eniten on kohistu Grid –palvelusta, jonka tekoälyä ylistetään mainospuheissa niin fiksuksi, että web-sivustot ”suunnittelevat itse itsensä”.
Vaikka Gridin mainosvideo on vaikuttava, en oikein jaksa uskoa, että verkkosuunnittelijoilta loppuisivat työt vielä vähään aikaan. Tällä hetkellä tekoäly ottaa vasta ensiaskeliaan. Se pystyy ratkaisemaan perustason toistuvia design –ongelmia, kuten generoimaan sivun värit kuvasisällön värien pohjalta. Harva kuitenkaan uskoo tekoälyn korvaavaan suunnittelijaa vielä pitkään aikaan.
Suunnittelutyökalut kuitenkin kehittyvät koko ajan älykkäämmiksi, jolloin koodaamista tarvitaan vähemmän ja suunnittelu helpottuu ja automatisoituu rutiinitehtävien osalta. Asiakas pystyy tekemään itse enemmän ja suunnittelija saa aikaan näyttävämpää jälkeä lyhyemmässä ajassa.
2. Material Design: vähemmän on enemmän
Windows 8 ja iOS -käyttöjärjestelmistä tuttu Flat Design on saanut lyhyessä ajassa vahvan jalansijan verkossa. Flat Design riisui suunnittelusta realistiset 3D-varjostukset, tekstuurit ja gradientit ja korosti sen sijaan virtaviivaista 2D-muotoa ja käytettävyyttä. 2014 Google lanseerasi oman Material Design -suunnittelukielensä, joka näyttäisi olevan jatkoa tälle trendille. Ehkä material design on suunnittelun seuraava suuri linja?
Modernilla web-sivustolla sisältö vie pääosan ja koristeet karsitaan, jos ne eivät tue viestiä. Suunnittelukieleen kuuluu rajattu väripaletti, runsas tyhjän tilan käyttö, fokus typografiaan ja ylipäätään minimalistinen estetiikka. Suunnittelun funktionaalisuus korostuu: viesti pyritään kommunikoimaan mahdollisimman kirkkaasti ja häiriötekijät minimoimaan. Tällöin vähemmän on enemmän.
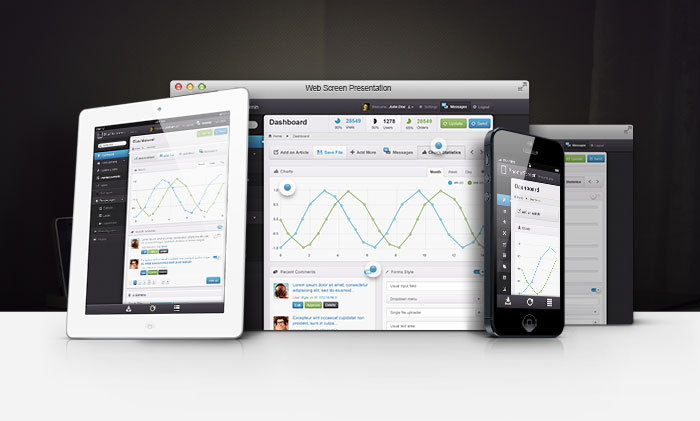
3. Responsiivinen sivusto = verkon minimistandardi
Tänä vuonna verkon mobiilikäyttö ylittää internetin selaamisen pöytäkoneilla. Jos mobiilikäyttäjiä ei huomioida, menetetään iso siivu asiakkaita. Verkon uudeksi minimistandardiksi on tilanteessa noussut responsiivinen suunnittelu, jonka avulla sivustot skaalautuvat kaiken kokoisille näytöille. Syitä responsiivisen suunnittelun voittokulkuun on monia: edullisuus, hakukoneystävällisyys, ylläpidon ja päivitysten helppous jne.
Vähitellen Suomessakin asiakkaat ymmärtävät jo vaatia, että sivusto toimisi jouhevasti myös mobiilissa.
4. Skrollaus lisääntyy, klikkailu vähenee
Sivut ovat nykyään pidempiä kuin aiemmin ja niitä skrollataan eteenpäin enemmän kuin klikkaillaan. Tämäkin trendi liittyy mobiililaitteiden yleistymiseen: pienellä näytöllä on pakko skrollata ja ihmiset ovat tottuneet tähän.
Oikein toteutettuna pitkät sivut myös parantavat käyttökokemusta. Skrollaaminen on helpompi ja nopeampi tapa selata verkkosisältöä kuin linkkien klikkaaminen. Käyttäjän tarvitsee vain siirtyä eteenpäin, eikä uutta sivua tarvitse ladata. Sivujen eteenpäin vierittäminen korostaa tarinankerronnan ulottuvuutta ja sisällöllinen ”juoni” nousee samalla tärkeämmäksi.
Sivujen mitta pitenee myös siksi, että ne vakuuttaisivat asiakkaita paremmin. Verkossa tuotesivu toimii ”myyntimiehenä”, jonka tulisi vastata kaikkiin kuluttajan kysymyksiin ja mahdollisiin epäilyksiin. Jokainen vastaamaton huolenaihe lisää ”kitkaa” ja vähentää konversioita. Lisäksi pitkät ja tarkkaan rajattuun aiheeseen fokusoivat sivut tarjoavat enemmän tarttumapintaa hakukoneille.
Mitä enemmän sisältöä sivulle tulee, sitä olennaisemmaksi tulee tiedon paketointi ja osittaminen sivulla. Yksi esimerkki tästä on hiljattain suunnittelemani Wellmon sivusto, jossa kaikki olennainen startupista pyrittiin tiivistämään yhdelle sivulle.
5. Tarinankerronta
Miten kuiva yrityssisältö muuttuu tarinaksi, joka imee mukaansa? Helpommin sanottu kuin tehty. Loistavan sisällön ja sitä tukevan designin lisäksi lisäksi sivustolla tulisi olla ”käsikirjoitus” tai ”flow”, joka määrittää, miten sivustolla liikutaan. Kuinka usein käyt yrityssivustolla, jolla tekee mieli nähdä, mitä seuraavaksi tulee?
Space Needle –sivusto näyttää, miten viestistä muovataan koukuttava tarina. Taitava mediarikas kerronta muuttaa ankean yritysjargonin elämykseksi, joka muistetaan. Näistä aineksista valmistetaan maailman johtavat verkkobrändit.
6. Animaatiot, interaktiivisuus ja rikas media
Hyvällä maulla toteutettu animointi rikastaa sivua ja sen voi ennustaa lisääntyvän sitä myötä kun mobiililaitteiden suorituskyky kasvaa. Erityisesti käyttöliittymän elementteihin (valikot, napit) sidottu vuorovaikutteinen animaatio toimii verkossa. Käyttökokemus on kaikki kaikessa ja kun sivustolla on ”wau-kerrointa”, se erottuu kilpailijoista ja jää mieleen.
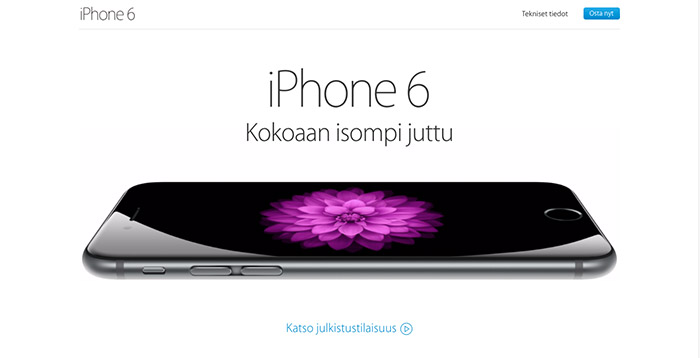
Apple hyödyntää mediarikasta tarinankerrontaa monipuolisesti verkkosivuillaan. Esimerkiksi iPhone 6:n tuotesivun osiot on animoitu ja suuret tuotekuvat reagoivat käyttäjän liikkeeseen. Tuotevideo ja julkistustapahtuman keynote tuovat kokonaisuuteen elämyksellisyyttä ja konkreettista tarttumanpintaa. Sivu on malliesimerkki siitä, millä eri keinoilla kuluttaja vakuutetaan nykyisin verkossa.
7. Isot taustakuvat ja -videot
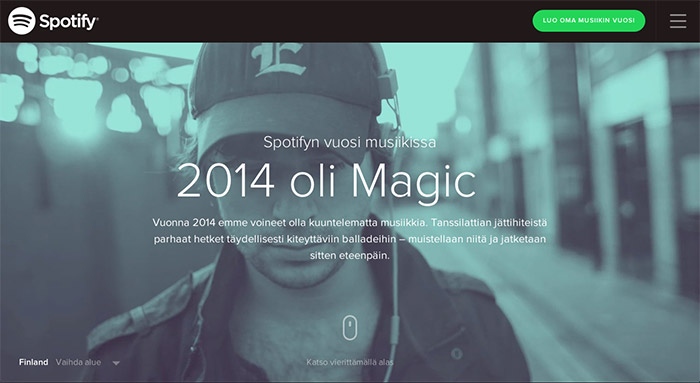
Hyvä kuva kertoo enemmän kuin 1000 sanaa, myös verkossa. Koko ruudulle levittäytyvä kuva tai taustavideo ovat tehokkaita tapoja herättää tunnereaktio ja imeä kävijä syvemmälle sivuston maailmaan. Trendikkäät ”parallax” -vieritetyt kuvat puolestaan tuovat oikein käytettynä lisää mielenkiintoa kuvitukseen, osittavat sisältöä ja houkuttelevat selaamaan sivua eteenpäin. Katso vaikka miten Spotify loihtii näillä keinoin mieleen jäävän kokemuksen.
Parhaimmillaan video voi olla yrityksen tärkein keino vakuuttaa verkossa. Netissä toimivat erityisesti lyhyet (max. 2 min) ja hyvin käsikirjoitetut videot, jotka yhdistävät elämyksellisyyttä ja tietoa sopivassa suhteessa. Muutoin niitä ei katsota loppuun.
8. Persoonallisempi typografia
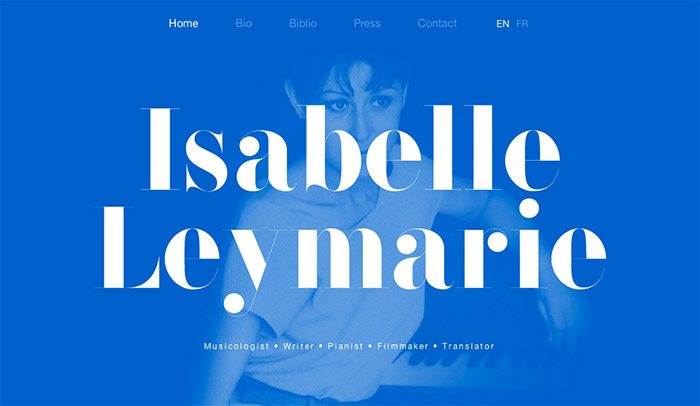
Typografia on ollut verkossa pitkään tylsempää kuin printissä erilaisten teknisten rajoitteiden vuoksi. Viime vuosina Google fontsin tapaiset pilvipalvelut ovat mahdollistaneet rikkaamman tekstin suunnittelun. 2015 trendi jatkuu ja näemme verkossa yhä enemmän persoonallista typografiaa, joka houkuttelee lukemaan. Erityispiirteenä leipätekstin fonttikoko kasvaa, jotta se olisi luettavampaa mobiilissa. Otsikoissa puolestaan revitellään entistä isommin ja rohkeammin (vrt. lehdet).
Luettavuudella, selkeällä visuaalisella hierarkialla ja sisällön paketoinnilla on verkossa vielä suurempi merkitys kuin printissä. Monien kilpailevien virikkeiden vuoksi verkossa lukijan huomion ansaitseminen on vaikeaa. Käyttäjätutkimusten mukaan emme lue verkossa vaan pikemminkin ”skannaamme” verkkosivuja. Typografisen suunnittelun merkitystä ei voi tilanteessa vähätellä.
9. Koko selainikkunan levyinen taitto
Vielä pari vuotta sitten verkossa sisältö taitettiin useimmiten selvärajaisille sivuille (”boxed layout”). Responsiivisen suunnittelun yleistyttyä tästä ratkaisusta on tullut harvinainen ja sisältöä on alettua taittaa yhä useammin koko sivun leveydeltä (esimerkiksi käy vaikkapa tämä sivu).
Koko sivun leiskassa sisällölle jää enemmän tilaa ja ilmavuuden tuntu korostuu. Ruhtinaallinen tyhjä tila antaa viestille lisäarvoa, kun taas ahtaasta asettelusta tulee pahimmillaan halpahalli-fiilis.
10. Valikot muistuttavat mobiilisovelluksia
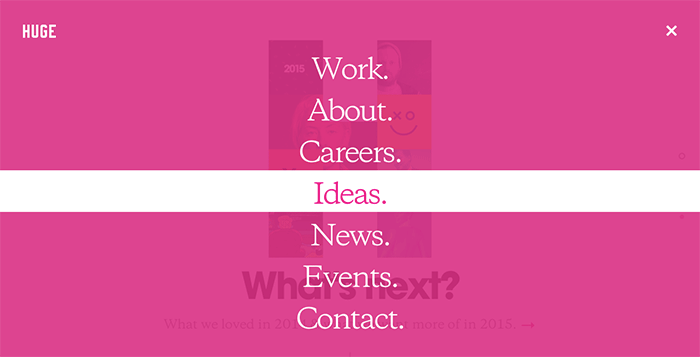
Mobiilisovelluksissa (apps) olemme oppineet klikkaamaan ikoneita, kun ruututilaa on vähän. Käyttäjien opittua mekanismin on käytäntö leviämässä myös verkkosuunnitteluun. Valikko näet on yksi häiriötekijä sivulla, joten se voi olla perusteltua piilottaa ikonin taakse. Loistava esimerkki tästä on suunnittelutoimisto Hugen valikko, joka on minimoituna huomaamaton mutta täyttää avattuna koko selainikkunan.
Vastaavia lainoja mobiilisovelluksista voi odottaa enemmänkin 2015. Ylipäätään verkkosuunnittelu näyttäisi peilaavan mobiilisuunnittelun trendejä.
11. Sosiaaliset sivustot
Sosiaalisuus alkaa olla osa miltei mitä tahansa verkkopalvelua. Kaupankäynnin siirtyessä verkkoon sieltä alkaa saada palvelua kuten kaupasta tai kahvilasta. Kotisivujen ominaisuuksiin lukeutuu useammin chat, videoneuvottelut, blogi ja erilaiset some-integroinnit. Sosiaalinen intranet voi laajentaa sivuston sosiaaliseksi työtilaksi tai kohtaamispaikaksi, jossa yhteistyö (työntekijät, asiakkaat, kumppanit) on helppoa ja saumatonta.
2015 ihmiset hakeutuvat Facebookin yleishälystä enemmän omien ”heimojensa” pariin ja Digitalist Networkin tapaiset pienemmät yhteisösivustot kukoistavat.
12. Julkaise tai kuole
Fiksu yritys toimii verkossa kuin media. Verkkojulkaiseminen (blogi, some) on paras keino houkutella sivustolle kävijöitä ja vakuuttaa asiakkaat. Laatusisältöä arvostavat niin käyttäjät, sosiaalinen media kuin hakukoneetkin. Käytännössä hyvä sisältö tarkoittaa siis näkyvyyttä verkossa. Julkaisemisen laatu nousee Suomessa 2015, kun yhä useampi yritys lähtee markkinoimaan itseään sisällöillä ja panostukset kasvavat.
Moderni sivusto on päivittyvä ja jatkuvasti kehittyvä. Asiakas tarvitsee siksi helppokäyttöisen julkaisujärjestelmän, jolla voi päivittää sisältöä itse. Suosittelen alustaksi WordPressiä, joka dominoi suvereenisti markkinaa ja pyörittää kohta jo neljäsosaa verkosta.
Enemmän kuin verkkosuunnittelua
Kuten yllä olevasta listastakin käy ilmi, verkossa menestymiseen ei riitä pelkkä hyvä design, vaan siihen tarvitaan useita tekijöitä. Käyttökokemus, hakukoneoptimointi, kävijäanalytiikka, sisältöstrategia ja sosiaalisen median integrointi ovat kaikki olennaisia tekijöitä verkossa menestymisen kannalta ja ne tulisi ottaa huomioon jo uuden sivuston suunnitteluvaiheessa. Ne suunnittelijat ja tiimit, jotka hallitsevat monipuolisesti eri verkkosuunnittelun osa-alueita ja osaavat näin auttaa asiakkaitaan pärjäämään bisneksessä, pärjäävät.
Siinä olivat omat arvaukseni. Entä mitä verkkosuunnittelun trendejä sinä ennustaisit vuodelle 2015? Kerro kommenteissa.
Kirjoittaja suunnittelee moderneja verkkosivustoja ja auttaa asiakkaita menestymään verkossa mm. verkkojulkaisemisen ja sosiaalisen median keinoin.